Assalamualaikum wr.wb,
Kembali lagi bersama saya Azis Js Setyawan yang sudah lama menghilang entah kemana, yang dulu nya suka bagi-bagi tutorial namun sekarang telah kembali.
Kali ini saya akan memberikan salah satu tutorial yang mungkin menurut para pengunjung setia blog saya sedikit mustahil, namun sebenarnya tutorial Cara mengubah desain photoshop menjadi file html ini memanglah ada dan kenyataan bisa nya.
Langsung saja tanpa bacot yang luas lagi dan kalian hanya mengikuti saja intruksi dari orang ter-kece se-kota tasikmalaya bagian kiri ini yah.
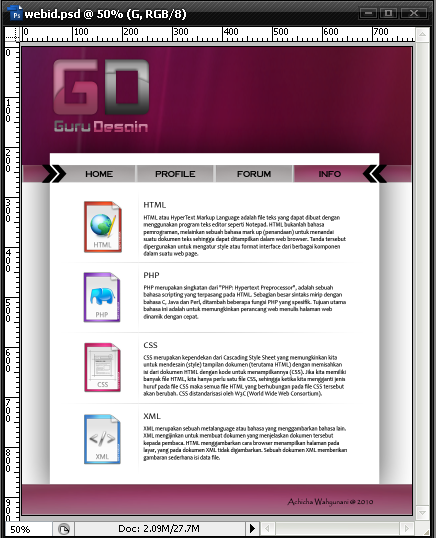
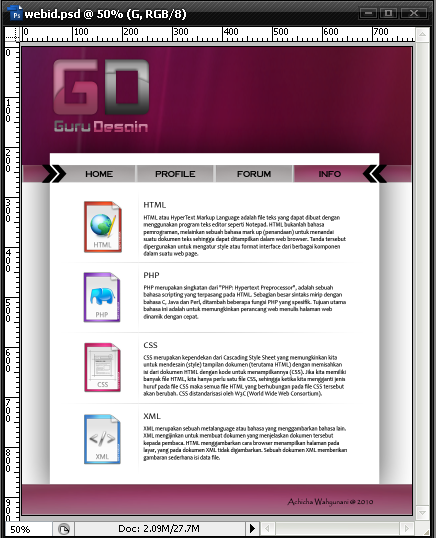
1. Buatlah sebuah rancangan web di photoshop.
Misal seperti dibawah ini :

2. Klik Slice Tool (S), tool ini dilakukan untuk slicing (pemotongan gambar). Gambar akan dipotong agar mudah dalam penempatan di website.
Caranya klik pada lembar kerja dan atur ukuran sesuai kebutuhan. Lakukan berulang-ulang hingga semua telah terseleksi.

3. Klik menu File > Save for Web and Devices .
Maka akan tampil kotak dialog sbb :

4. Atur tipe gambar sebelum diconvert bisa di lihat di bagian preset

5. Klik Save. Maka akan muncul kotak dialog Save Optimized As > Pilih tempat untuk menyimpan file html dan gambarnya.
6. Pada file name isikan nama file. Kemudian klik Save.
7. Untuk melihatnya buka folder (tempat penyimpanan file html tadi). Klik double file HTMLnya.
8. Maka akan muncul di browser, hasil desain kita.

Mungkin itulah yang dapat saya ajarka kepada para Kanca sekalian, semoga tutorial Cara mengubah desain photoshop menjadi file html ini bisa berguna bagi kalian.
Kembali lagi bersama saya Azis Js Setyawan yang sudah lama menghilang entah kemana, yang dulu nya suka bagi-bagi tutorial namun sekarang telah kembali.
Kali ini saya akan memberikan salah satu tutorial yang mungkin menurut para pengunjung setia blog saya sedikit mustahil, namun sebenarnya tutorial Cara mengubah desain photoshop menjadi file html ini memanglah ada dan kenyataan bisa nya.
Langsung saja tanpa bacot yang luas lagi dan kalian hanya mengikuti saja intruksi dari orang ter-kece se-kota tasikmalaya bagian kiri ini yah.
1. Buatlah sebuah rancangan web di photoshop.
Misal seperti dibawah ini :

2. Klik Slice Tool (S), tool ini dilakukan untuk slicing (pemotongan gambar). Gambar akan dipotong agar mudah dalam penempatan di website.
Caranya klik pada lembar kerja dan atur ukuran sesuai kebutuhan. Lakukan berulang-ulang hingga semua telah terseleksi.

3. Klik menu File > Save for Web and Devices .
Maka akan tampil kotak dialog sbb :

4. Atur tipe gambar sebelum diconvert bisa di lihat di bagian preset

5. Klik Save. Maka akan muncul kotak dialog Save Optimized As > Pilih tempat untuk menyimpan file html dan gambarnya.
6. Pada file name isikan nama file. Kemudian klik Save.
7. Untuk melihatnya buka folder (tempat penyimpanan file html tadi). Klik double file HTMLnya.
8. Maka akan muncul di browser, hasil desain kita.

Mungkin itulah yang dapat saya ajarka kepada para Kanca sekalian, semoga tutorial Cara mengubah desain photoshop menjadi file html ini bisa berguna bagi kalian.
Penulis : Azis Js Setyawan
Follow Twitter & Instagram Azis Js :
@75setyawan
| Rat 8,2 /10 | Dibaca 36.929 kali |
Cara mengubah Desain Photoshop menjadi file html (Tutorial Azis Js Setyawan)
4/
5
Oleh
Azis Js





![How to use Scrollbar in ListView VB6 [Tutorial AzisJS] How to use Scrollbar in ListView VB6 [Tutorial AzisJS]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1yG8-hWsGD17PZc_aWW46Yb2hPtmCiC7D7Lh9P58UbcV8j18kzPElWjDkbJfOfbtJsxri2MkNKcrsXMMe8hO6vXEHi909ezASLH30yoe8M-JjfMIS8n5QQgc1bZPkQTf9Wfh270TUKvg/s72-c/How+to+use+Scrollbar+in+ListView+VB6+%255BTutorial+AzisJS%255D_3.png)



1 comments:
Wah,,,,, saya mau coba gan..... Thanks
ReplyKunbal CARA MENGUNCI FOLDER